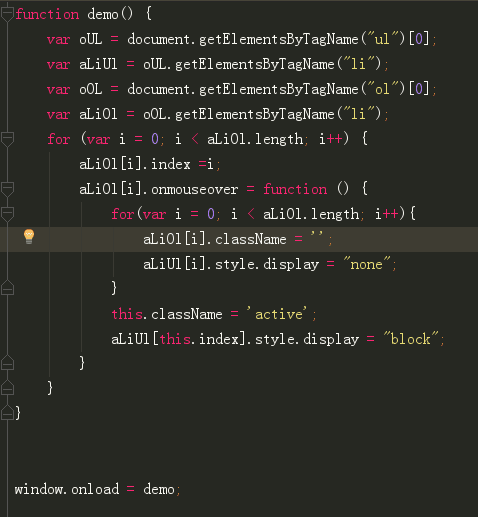
今天看了网易云课堂中“HTML5前端开发实战”,特别有收获的一点就是

这种写法特别简单! 以前我写这种轮播图,每次都会把发生鼠标事件的数字记录好,在下次触摸时再还原该次的样式。 这种写法只需要在鼠标事件发生时修改所有数字的样式,然后再单独标出发生事件的数字就好啦!
顺便说一句,看到小驼峰命名法好亲切~
另外,今天因为float的浮动排版排不好懵逼了好多次,明天把精通CSS再看一遍吧。
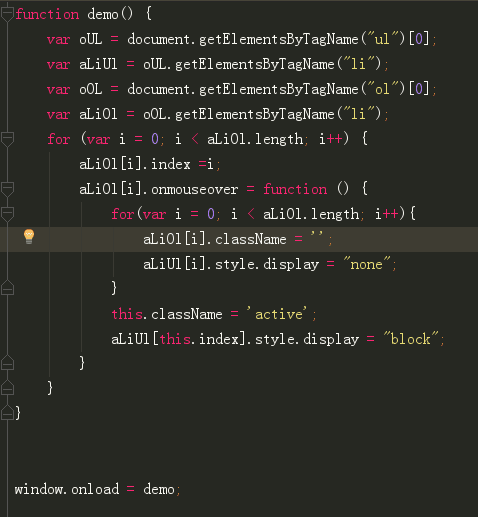
今天看了网易云课堂中“HTML5前端开发实战”,特别有收获的一点就是

这种写法特别简单! 以前我写这种轮播图,每次都会把发生鼠标事件的数字记录好,在下次触摸时再还原该次的样式。 这种写法只需要在鼠标事件发生时修改所有数字的样式,然后再单独标出发生事件的数字就好啦!
顺便说一句,看到小驼峰命名法好亲切~
另外,今天因为float的浮动排版排不好懵逼了好多次,明天把精通CSS再看一遍吧。